Bu Zimlet, yöneticilerin Zimbra’nın Modern Kullanıcı Arayüzündeki gezinme düğmelerinin davranışını değiştirmesine olanak tanır.
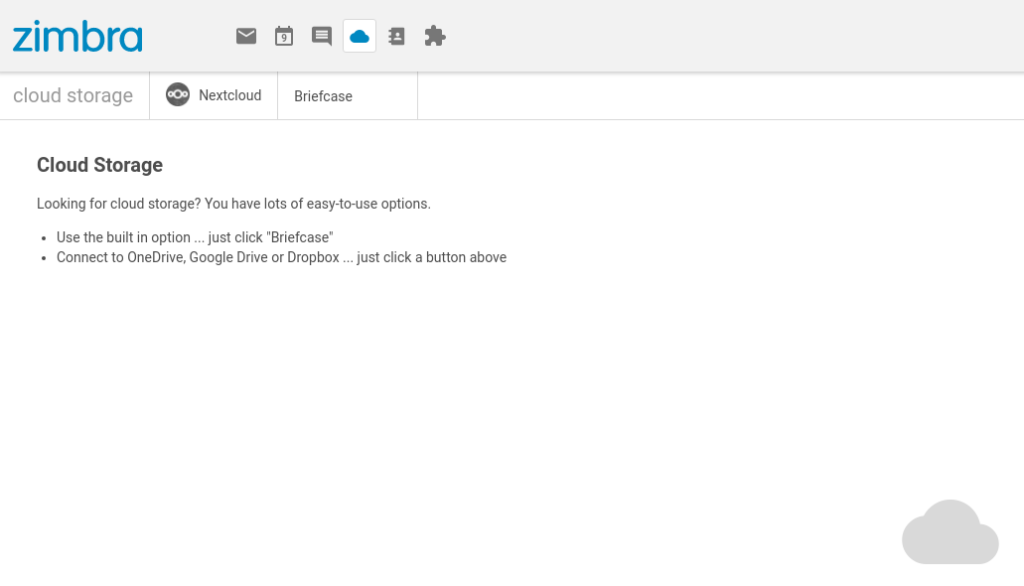
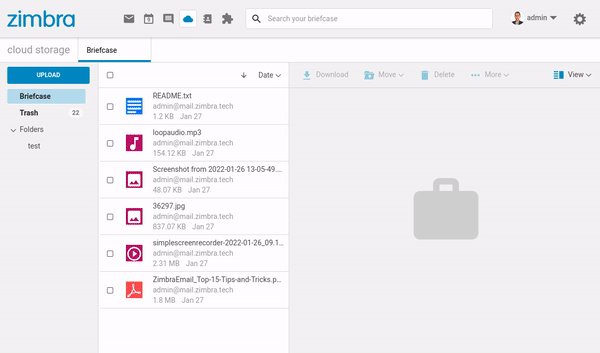
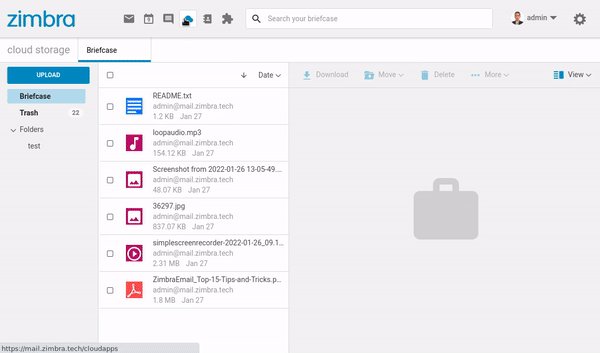
Örneğin, bulut gezinme düğmesini aşağıdaki ekranı atlayacak ve doğrudan Evrak Çantası’na gidecek şekilde ayarlayabilirsiniz.

Aşağıdaki belgeler klasöründeki ek videoları ve hareketli gif resimlerine bakın.
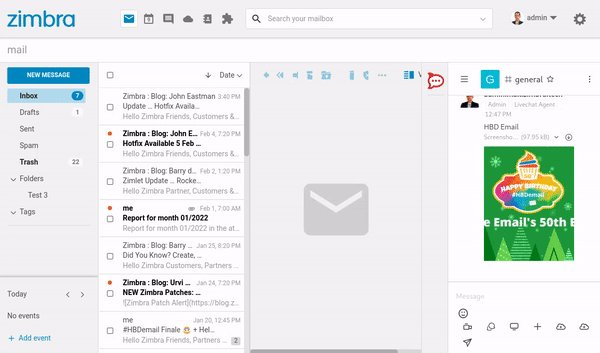
Zimlet’i kurmadan önce Evrak Çantasına gitmek 2 tıklama alır.

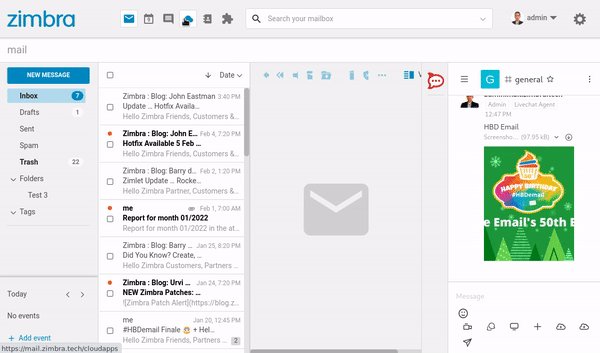
Zimlet’i kurduktan sonra Evrak Çantası’na gitmek için 1 tıklama yeterlidir.

Teknik Örnek
Bu Zimlet, diğer dikeylerde çalışacak şekilde değiştirilebilir. Örneğin, varsayılan bir sohbet uygulaması ayarlayabilirsiniz. İşte nasıl çalıştığı hakkında bir fikir edinmek için kod.
//Load components from Zimbra
import { route } from 'preact-router';
//Create function by Zimbra convention
export default function Zimlet(context) {
//Get the 'plugins' object from context and define it in the current scope
const { plugins } = context;Kendi sürümünüzü oluşturmak için geliştirme kılavuzlarına bakın: https://wiki.zimbra.com/wiki/DevelopersGuide